UX/UI Design – Regole VS Creatività
Scritto da
Giulia
Siti web e portali
Identità aziendale

Creatività, usabilità e accessibilità: come creare interfacce funzionali senza perdere di autenticità.
Cosa rende un’interfaccia davvero memorabile?
Quando parliamo di design pensiamo a inventiva, estetica e creatività. Ma il primo compito di ogni designer è creare prodotti intuitivi e piacevoli da usare.
Le 10 euristiche di Nielsen e Molich offrono le linee guida per progettare esperienze digitali accessibili e facili da navigare. Ma c’è un rischio: seguire queste regole alla lettera può portare alla standardizzazione, e molte piattaforme finiscono per assomigliarsi.
Allora, come si può creare un’identità digitale esteticamente impattante, che al contempo rispetti i principi di usabilità?
In questo articolo raccontiamo:
- Cosa si intende per UX/UI Design
- Le 10 euristiche di Nielsen e Molich nel dettaglio
- Il nostro approccio al design
Cosa si intende per UX/UI Design
Una buona progettazione UX/UI determina il successo di siti web, app e prodotti digitali. Al centro di ogni esperienza digitale, infatti, ci sono le persone: i loro obbiettivi, il loro comportamento, il loro coinvolgimento.
UX Design
UX Design è l’abbreviazione di User Experience Design, cioè la progettazione dell’esperienza utente. Il suo scopo è creare prodotti digitali che soddisfano i bisogni reali di chi li usa, facilitando la fidelizzazione e – di conseguenza – le vendite.
UI Design
UI Design è l’acronimo di User Interface Design. Questa disciplina crea e sviluppa l’interfaccia grafica dei prodotti digitali, quali ad esempio siti web o applicazioni mobile. Il suo obiettivo è rendere l’interazione intuitiva, efficace ed esteticamente piacevole.
UI Kit – Best practice
I kit per progettare l’interfaccia utente si compongono di elementi pronti all’uso, come pulsanti, forme e icone. Servono come libreria visiva per avviare il processo di progettazione. Di seguito qualche raccolta:
Quali sono le 10 Euristiche di Nielsen e Molich
Formulate negli anni ’90, le linee guida di Nielsen e Molich tracciano la strada per creare interfacce che mettono l’usabilità al primo posto. La progettazione UX/UI continua a evolversi, ma queste euristiche rimangono rilevanti per garantire un’esperienza utente ottimale.
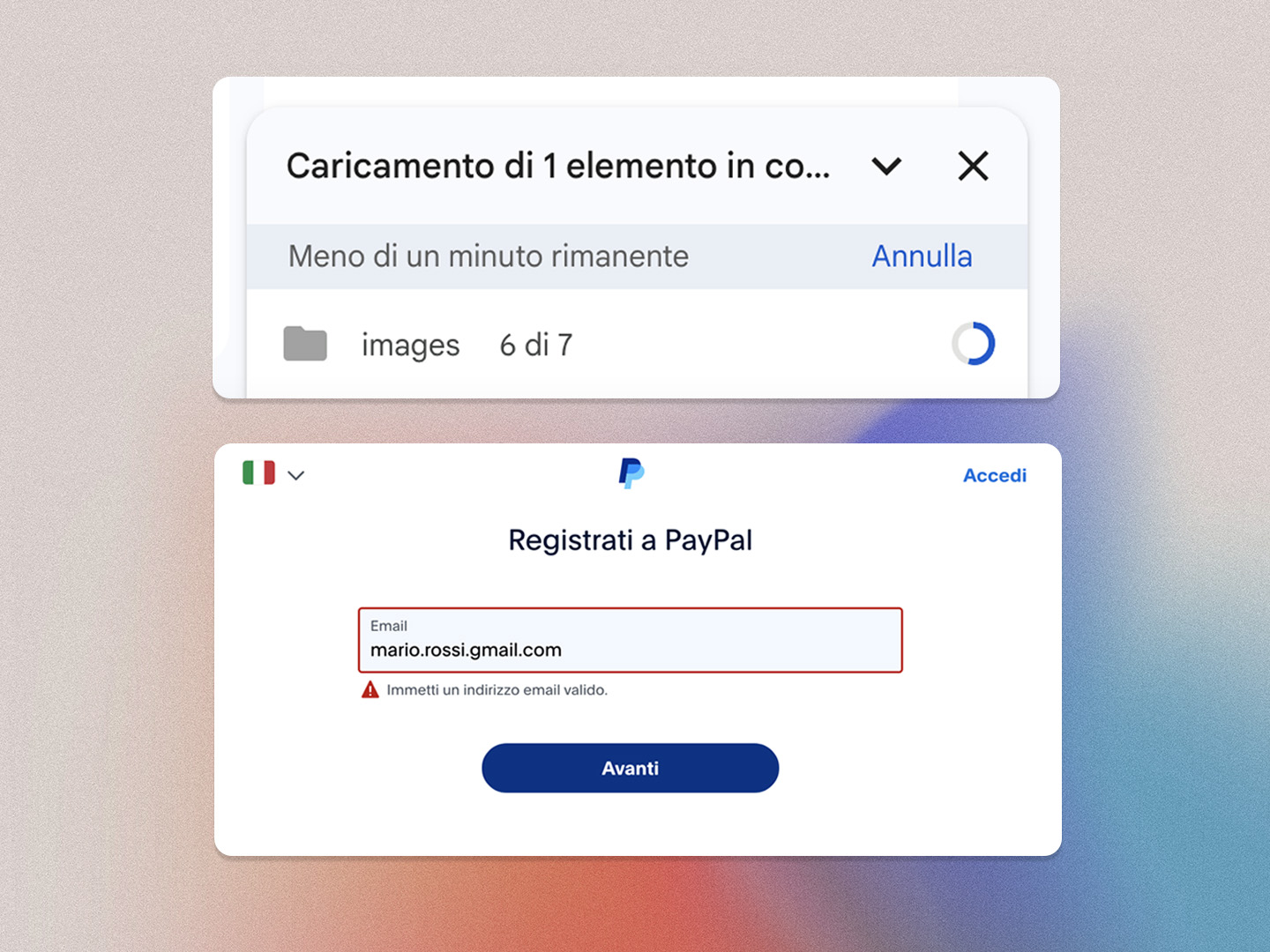
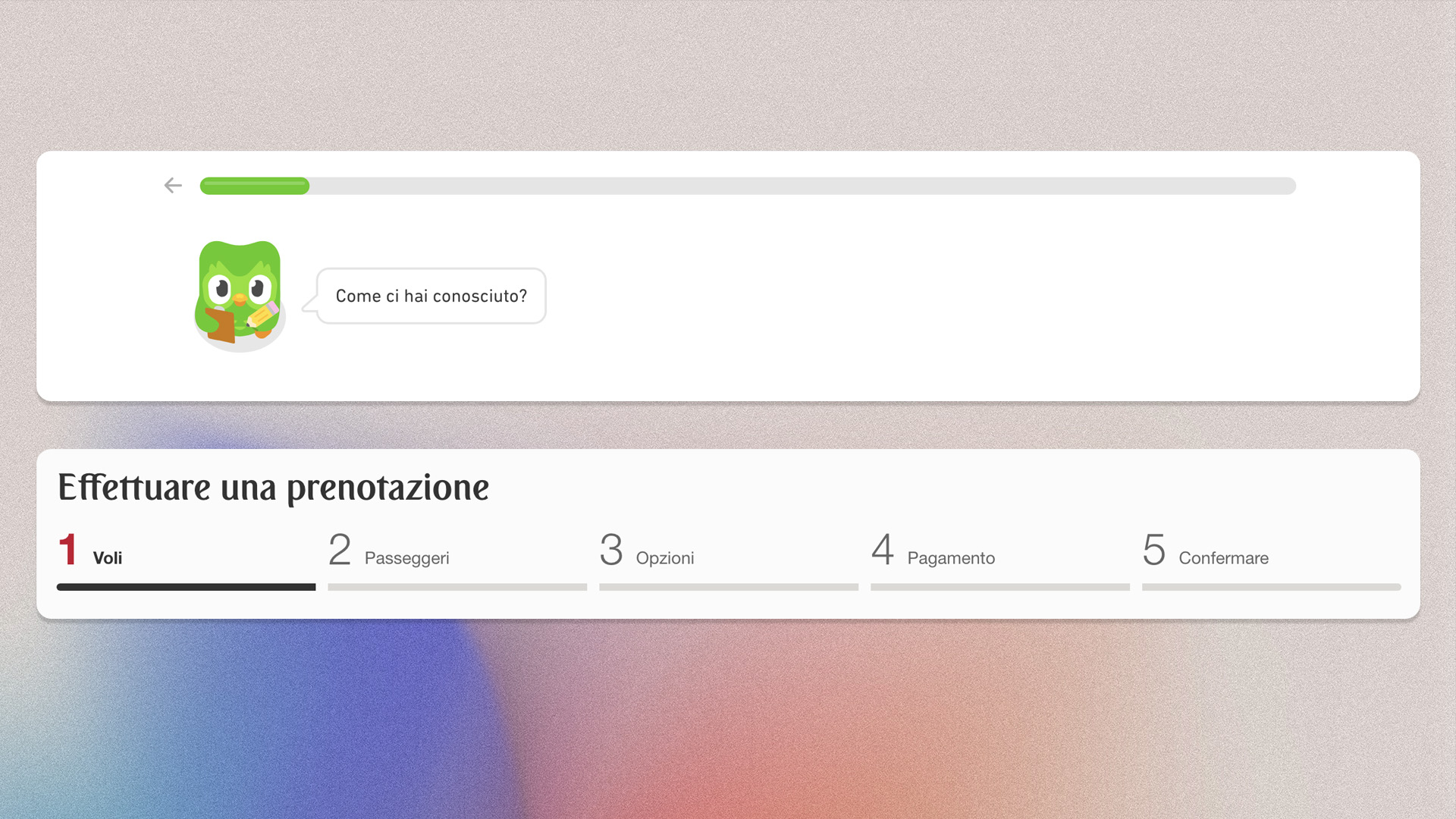
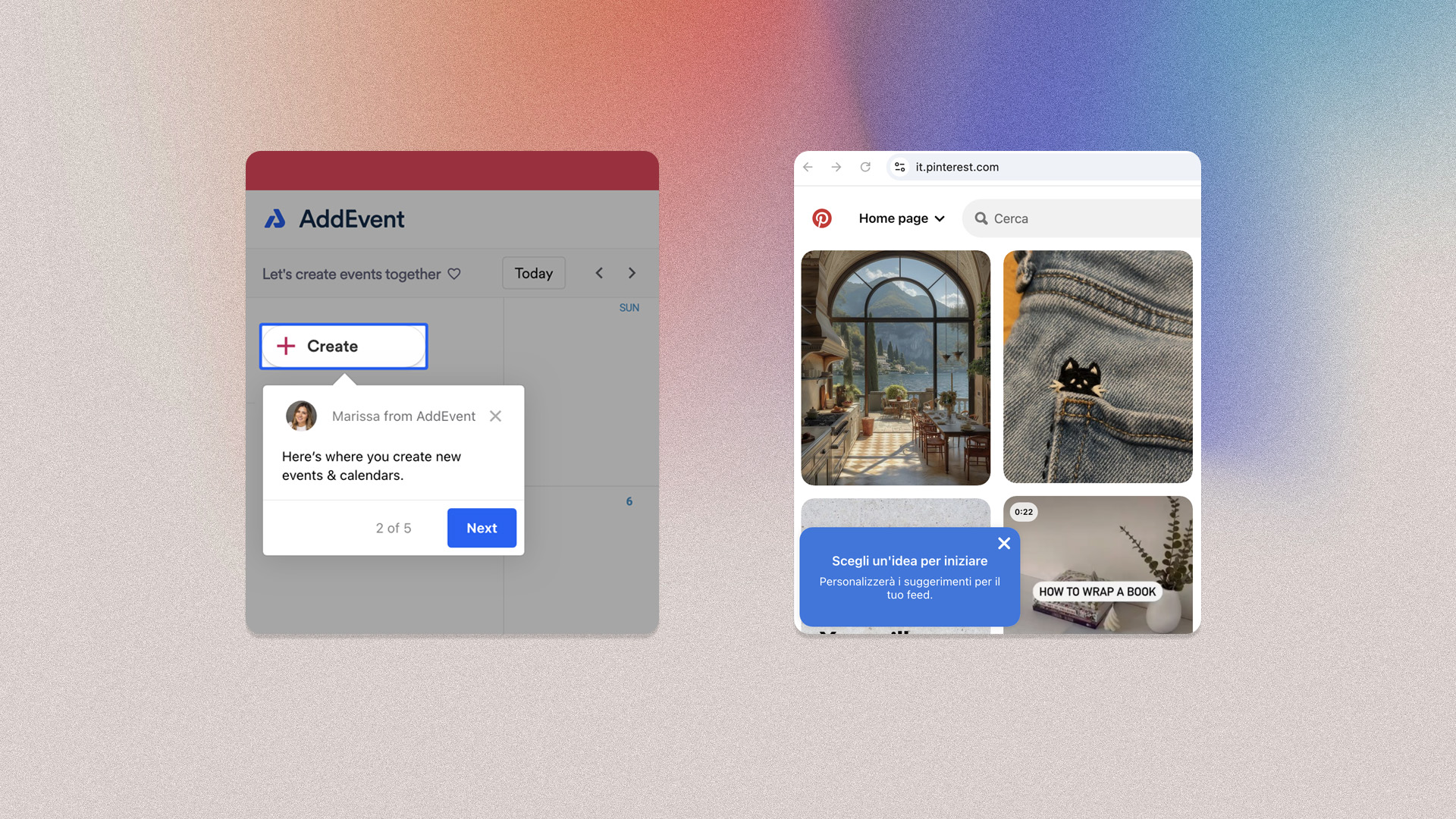
1. Visibilità dello stato del sistema
Gli utenti dovrebbero sempre essere informati su ciò che sta accadendo all’interno del sistema con riscontri appropriati, entro un ragionevole lasso di tempo. Le best practice:
- Indicatori di avanzamento
- Notifiche
- Aggiornamenti di stato
Lo stato del sistema visibile limita la frustrazione e rassicura gli utenti, costruisce fiducia, favorisce l’engagement.


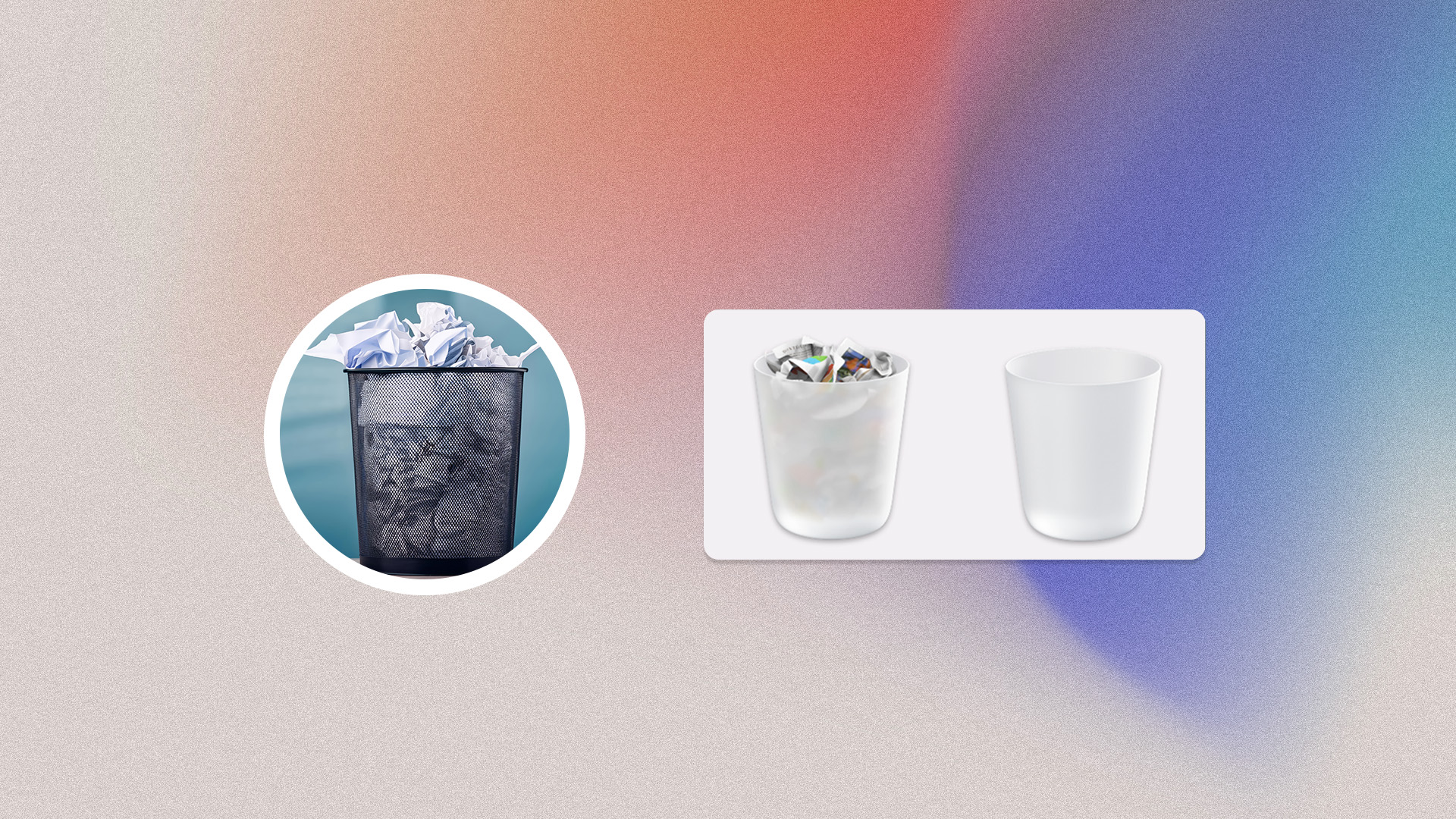
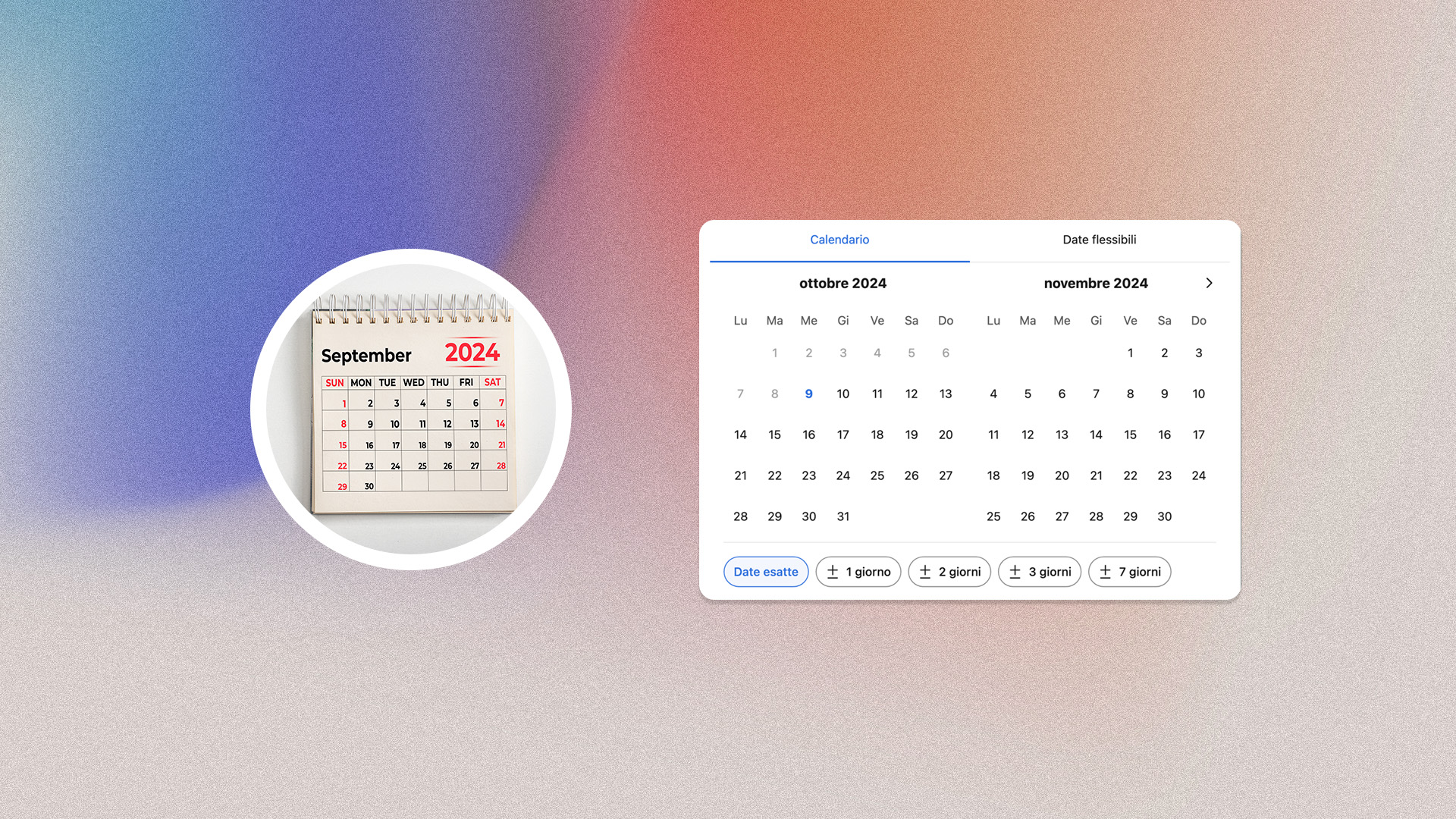
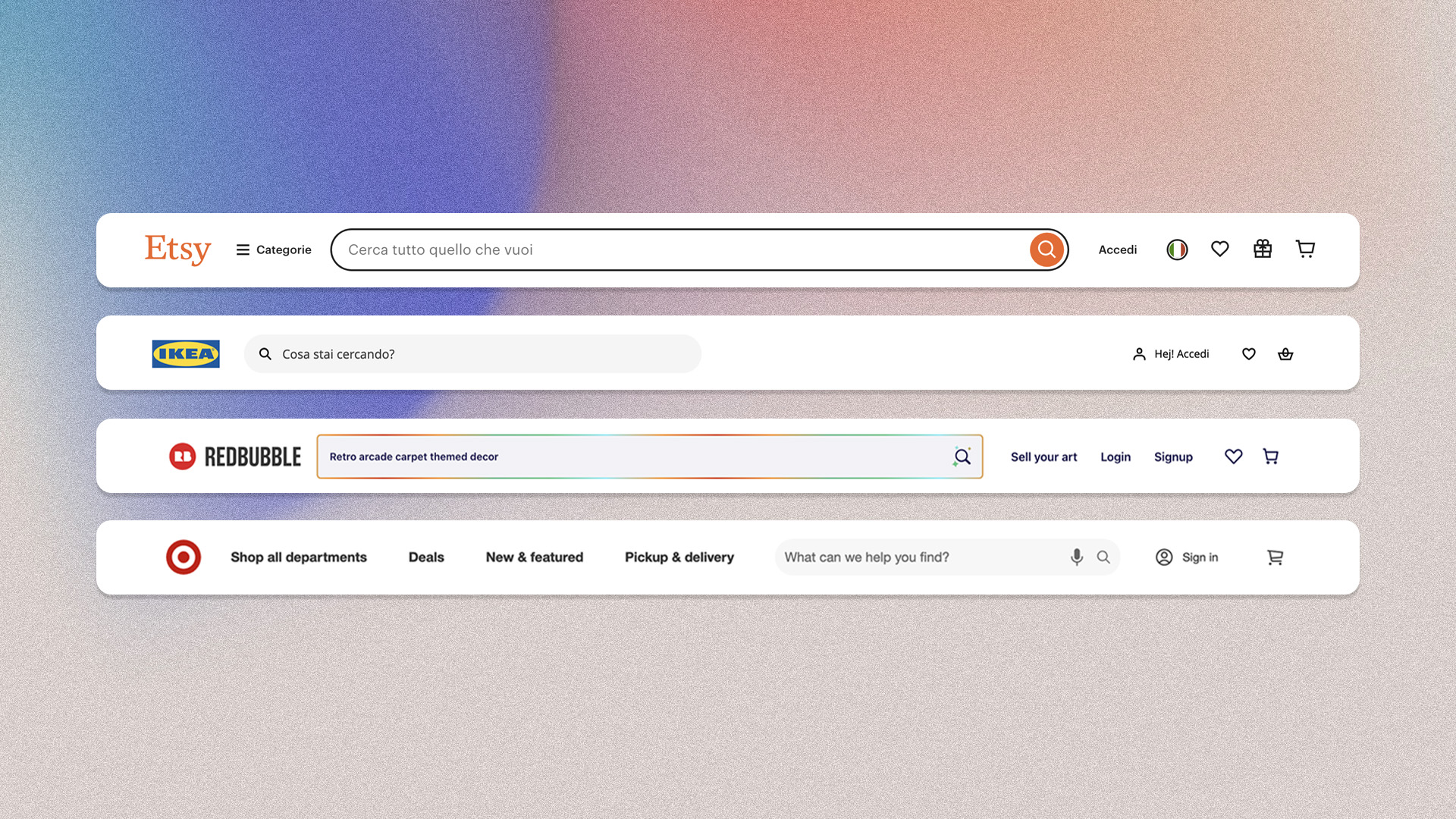
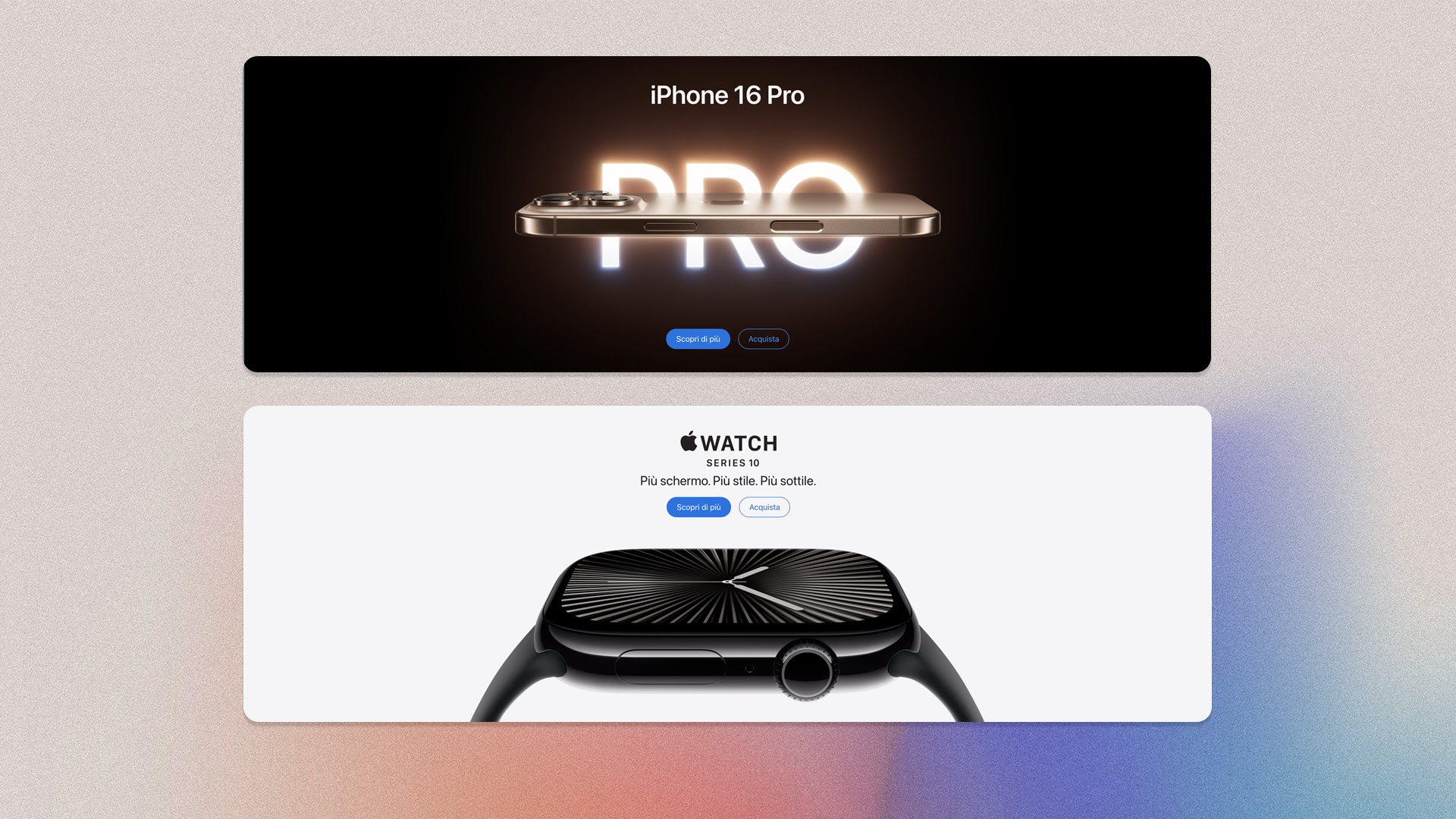
2. Corrispondenza tra il sistema e il mondo reale
Il sistema dovrebbe rispecchiare il mondo reale, con linguaggi ed elementi visivi facilmente riconoscibili. Questo favorisce un utilizzo intuitivo, riduce la curva di apprendimento e migliora la soddisfazione. Le best practice:
- Lingua: evita gergo tecnico
- Metafore del mondo reale: usa icone del mondo fisico
- Sequenziamento naturale: prediligi la sequenza logica


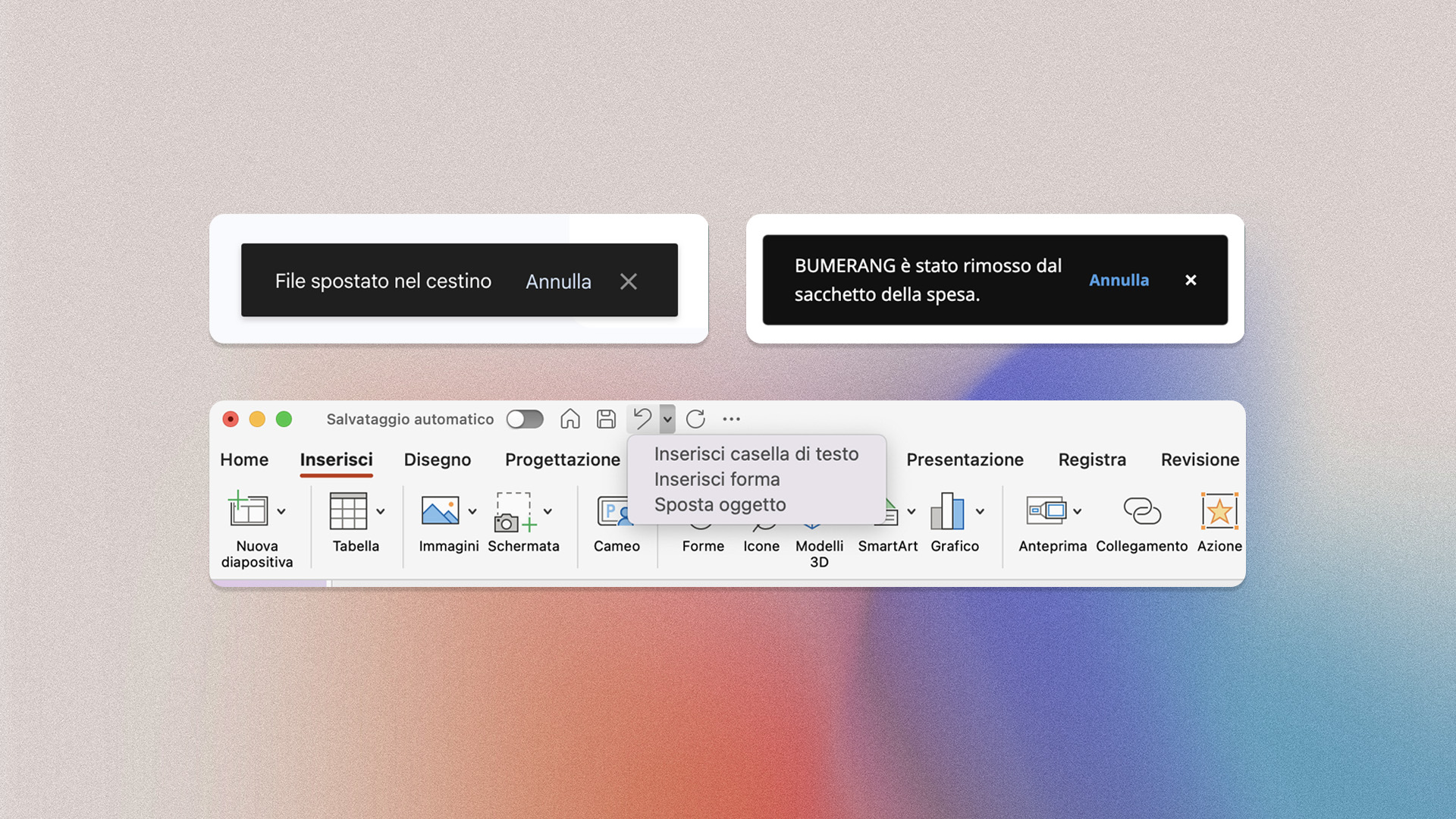
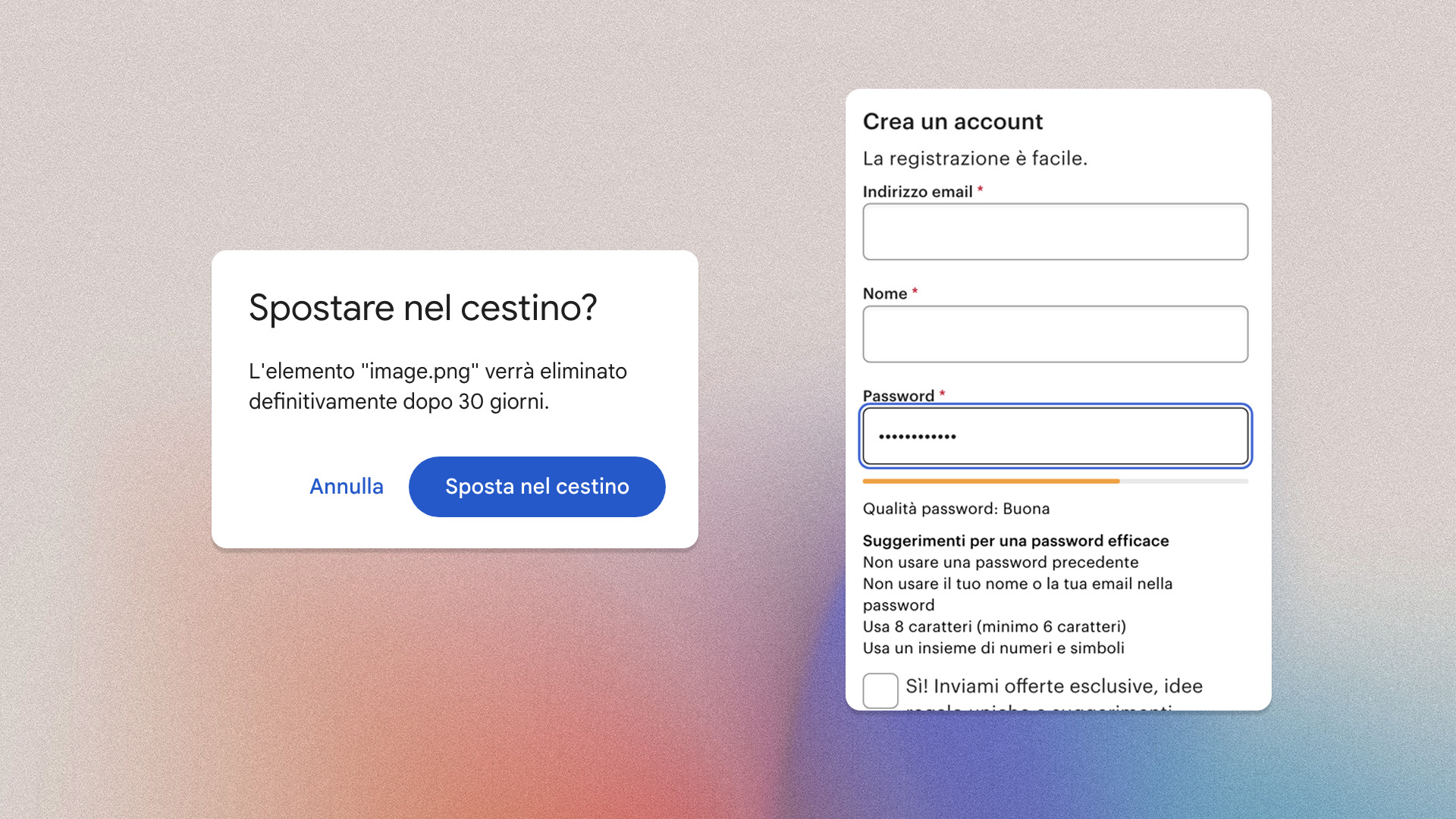
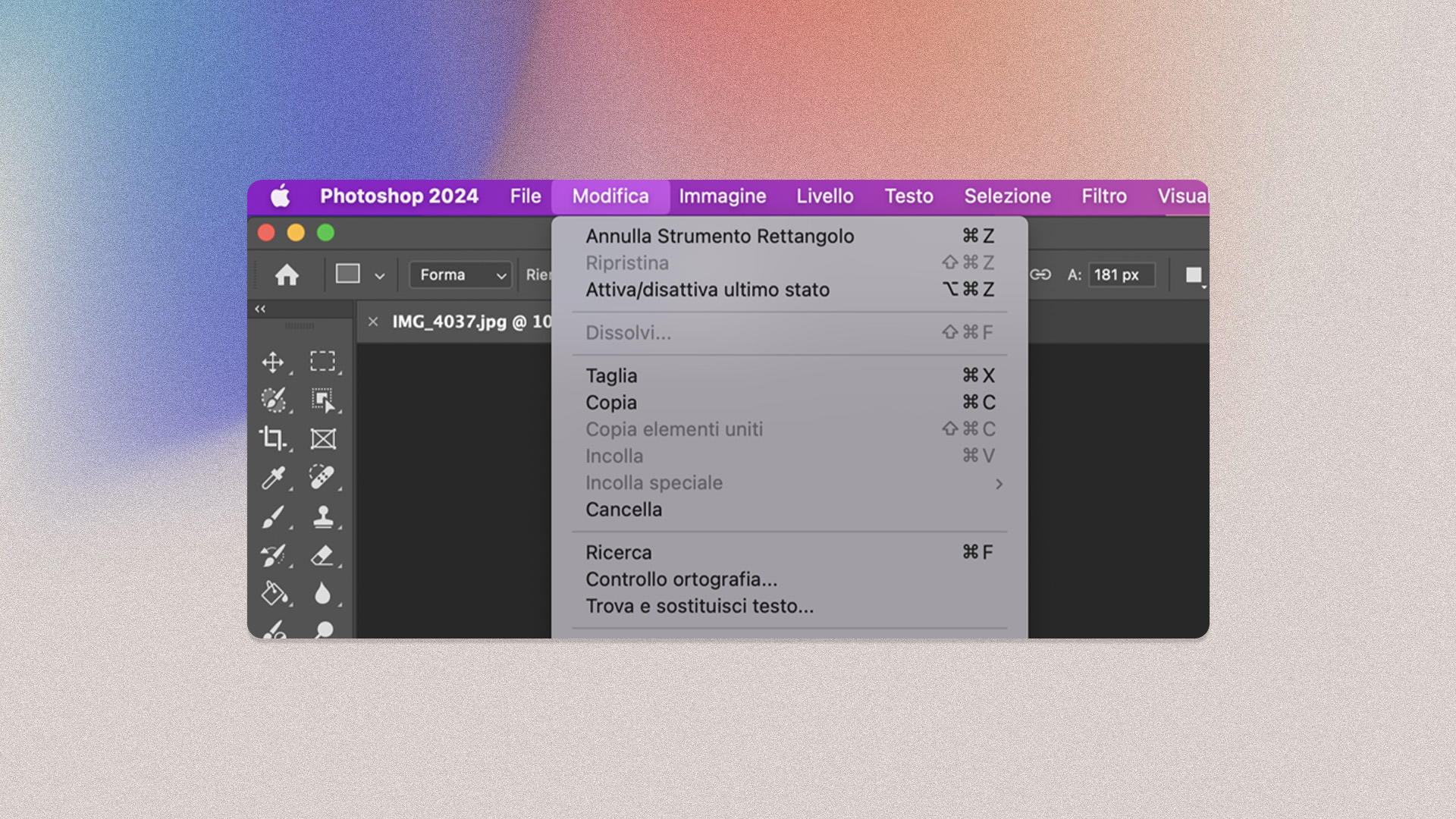
3. Controllo e libertà dell’utente.
L’utente dovrebbe essere in grado di annullare facilmente le scelte errate, e non dovrebbe mai trovarsi in situazioni irreversibili. Le best practice:
- Opzione Annulla: consenti all’utente di tornare indietro senza riavviare l’intero processo
- Pulsanti di uscita chiari e visibili
- Pulsanti di conferma per prevenire errori accidentali

4. Coerenza e standard
Un design coerente utilizza icone, terminologie e comportamenti ricorrenti. Questo induce un senso di affidabilità, riduce lo sforzo mentale, favorisce l’apprendimento dell’interfaccia. Le best practice:
- Assicura una consistenza visiva
- Usa modelli di interazione
- Adeguati alle convenzioni della piattaforma (iOS, Android, web)

5. Prevenzione degli errori
Il sistema dovrebbe sempre guidare gli utenti attraverso le attività, riducendo al minimo la possibilità di scelte errate.

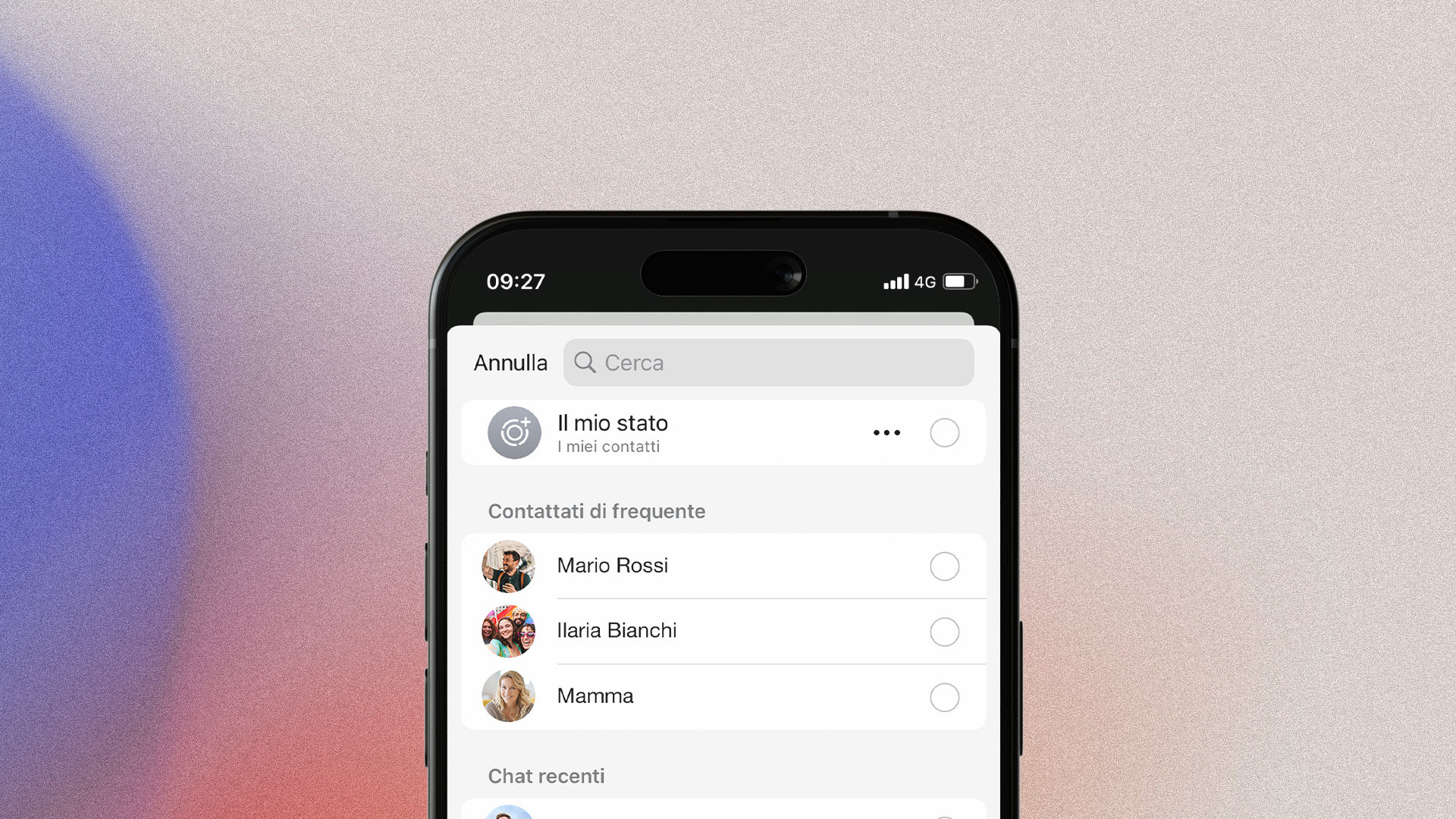
6. Riconoscimento piuttosto che richiamo
Informazioni, opzioni e azioni possibili dovrebbero sempre essere visibili, riducendo il carico di memoria dell’utente. Il meccanismo “autocomplete” presente in molti sistemi di ricerca – Google in primis – è un esempio concreto di questo principio. Le best practice:
- Suggerimenti
- Moduli precompilati
- Azioni recenti

7. Flessibilità ed efficienza d’uso
Mentre gli utilizzatori principianti possono preferire flussi guidati, gli utenti avanzati spesso cercano modi rapidi di portare a termine le attività. Come, ad esempio, le scorciatoie da tastiera, i percorsi rapidi, la personalizzazione e la regolazione dell’interfaccia.


8. Estetica e design minimalista
Il disordine visivo rende difficile concentrarsi sulle attività principali. Un design minimalista evita gli elementi superflui, e permette agli utenti di visualizzare ciò che è essenziale. Le best practice:
- Utilizzare ampi spazi bianchi per migliorare la leggibilità
- Evidenziare le informazioni importanti e nascondere quelle meno pertinenti
- Ridurre al minimo pulsanti, collegamenti e sezioni di pagina

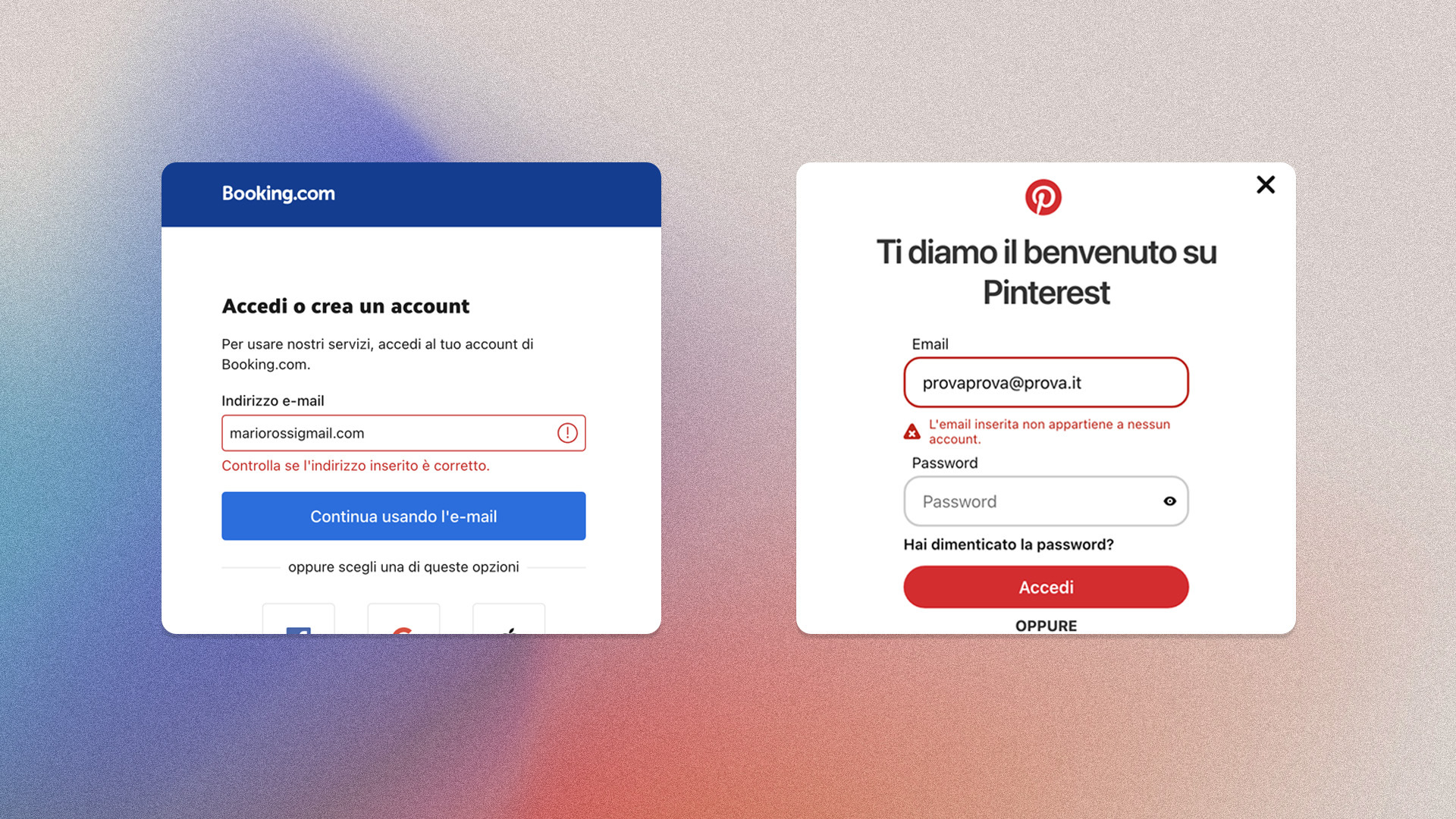
9. Aiutare gli utenti a riconoscere, diagnosticare e riparare gli errori
In caso di errore, gli utenti dovrebbero essere in grado di capire cosa è andato storto e come risolverlo. I messaggi di errore chiari e attuabili sono fondamentali per aiutare gli utenti a recuperare rapidamente.

10. Aiuto e documentazione.
Sebbene sia preferibile che il sistema non preveda alcun tipo di documentazione, ci sono casi in cui è questa è necessaria. Ogni informazione di questo tipo dovrebbe essere facilmente riconoscibile e raggiungibile.

Il nostro approccio al design
In KeyWe, i sistemi di progettazione e i kit di interfaccia utente sono strumenti preziosi. Sappiamo riconoscerne i punti di forza e le differenze, e li utilizziamo per costruire un linguaggio di progettazione coeso.
Design System: strumenti e valori
Le nostre attività ruotano attorno al Design System. Una fonte completa che racchiude tutti i componenti necessari per progettare, realizzare e sviluppare un prodotto digitale o cartaceo. Include elementi tangibili e intangibili:
- Tangibili: strumenti per designer e sviluppatori, modelli, componenti, linee guida.
- Intangibili: valori del marchio, mentalità, convinzioni condivise e modi di lavorare.
Questo sistema ci fornisce il quadro entro il quale progettare con creatività, garantendo che le innovazioni rimangano utilizzabili e accessibili nel tempo.
Autenticità e usabilità a lungo termine
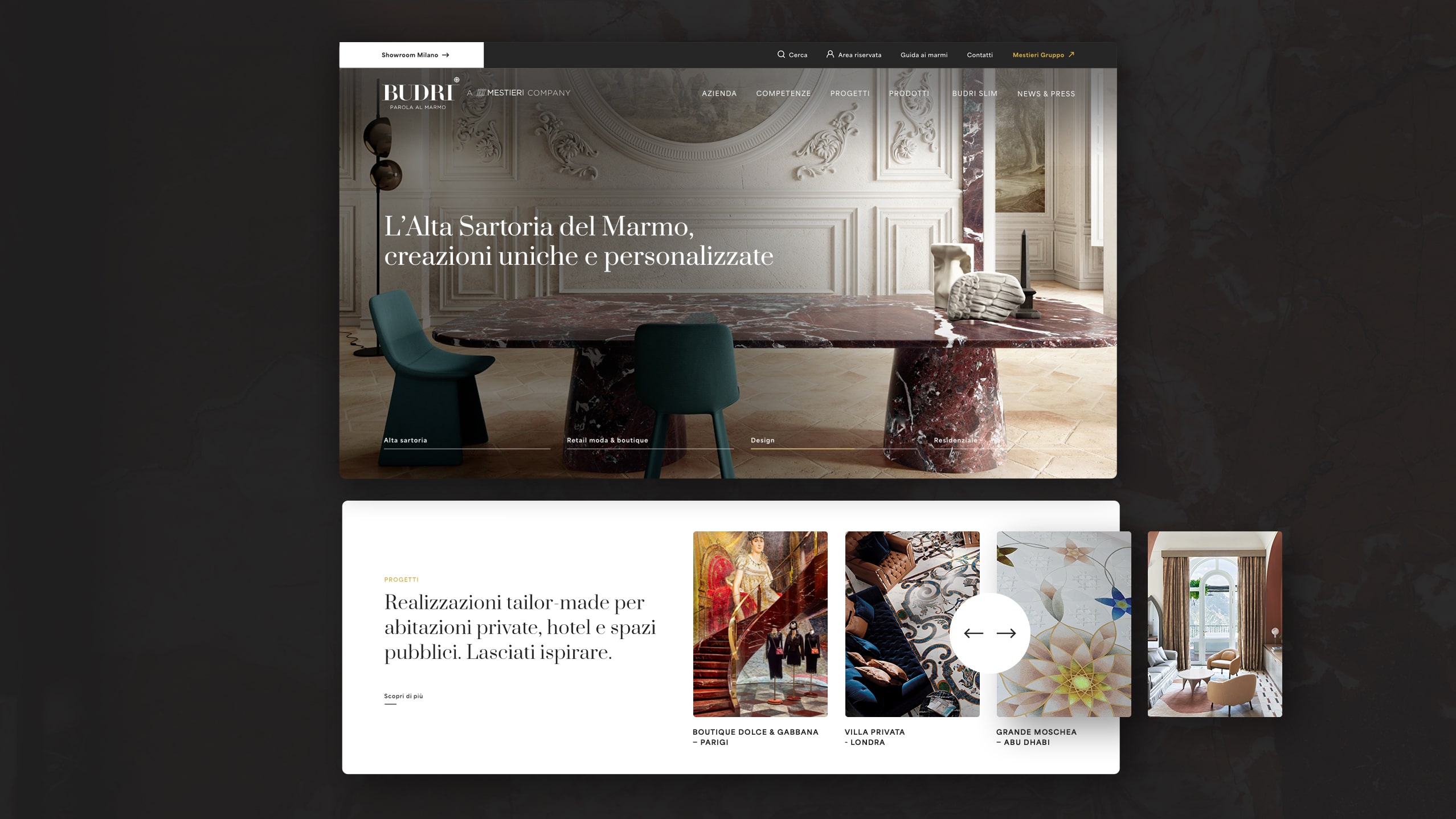
La nostra missione è creare identità digitali uniche e memorabili, rispettando sempre le linee guida di usabilità e accessibilità. Non seguiamo ciecamente i trend del momento. Questi, infatti, cambiano continuamente e spesso dimenticano i bisogni reali delle persone. Ecco perché diamo priorità all’identità del marchio e all’usabilità a lungo termine.
Un design coerente tiene conto di alcuni elementi imprescindibili:
- tipografia chiara;
- navigazione intuitiva;
- palette di colori user-friendly.
Per noi questi elementi rimangono fondamentali, anche quando progettiamo strizzando l’occhio alle tendenze attuali. L’autenticità aiuta a differenziare un prodotto, fisico o digitale che sia. Differenziarsi significa emergere e ispirare fiducia, nel lungo periodo.
Bilanciare le tendenze con i principi di progettazione senza tempo
In alcuni casi, ignorare le tendenze nel design potrebbe essere controproducente. Soprattutto quando una nuova pratica si consolida fino a diventare lo standard. Pensiamo al Responsive Design o alle interfacce basate sul movimento. Queste novità si sono rivelate molto di più di una scelta visiva, ma miglioramenti funzionali che ottimizzano la navigazione.
Ecco le sfide del design: ridefinire i confini dell’innovazione, spingere gli addetti ai lavori verso un nuovo approccio. In KeyWe sperimentiamo nuove soluzioni bilanciando le tendenze attuali e i principi di usabilità. Questo richiede un equilibrio tra estetica e aderenza ai principi di progettazione come coerenza, leggibilità e accessibilità.
Scritto da
Giulia